PretendardVariable 폰트를 사용했을 때 발생한 문제입니다.
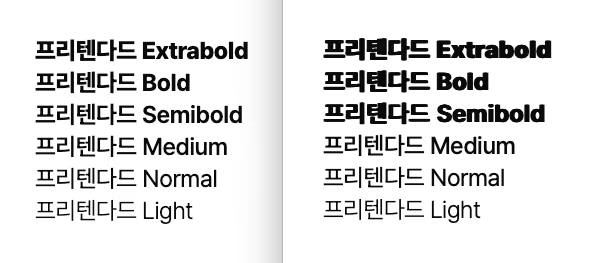
NextJS에서 Pretendard 폰트를 적용했을 때, Semibold 이상의 굵기가 유독 굵게 렌더링 되는 문제가 발생했다.

구글링을 통해 다음 방법으로 해결할 수 있다는 걸 알게 되었다.
html,
body {
font-synthesis: none;
}cssfont-synthesis: none;을 적용하면 브라우저의 강제 합성을 막아 폰트 굵기가 정상적으로 표시된다.
하지만, 폰트에 특정 굵기(weight)나 italic 스타일이 없으면 브라우저가 합성해 주는 기능도 막혀서 디자인이 달라질 위험이 있다.

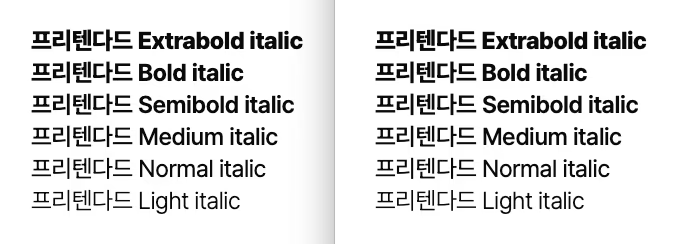
font-synthesis: none; 적용 후 italic을 테스트해 보니 Chrome과 Safari 모두에서 적용되지 않는 걸 확인할 수 있었다.
Pretendard 공식 문서에서 권장하는 방식
Pretendard Github README를 살펴보면, NextJS에서 Pretendard를 사용할 경우 weight 속성을 추가하라는 안내가 있다.
weight 옵션을 지정하지 않으면 WebKit 기반의 브라우저에서 굵기가 잘못 렌더링 될 수 있으니 주의해 주세요.
import localFont from 'next/font/local'
const pretendard = localFont({
src: './fonts/PretendardVariable.woff2',
display: 'swap',
weight: '45 920',
})jsx 
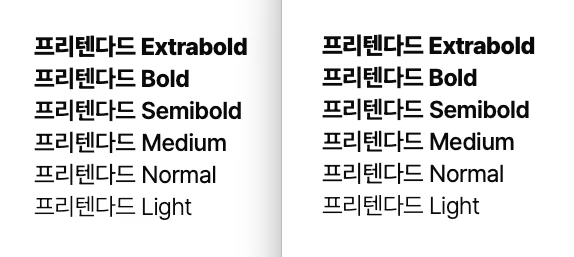
weight 값을 추가해 주니 Safari에서의 굵기 렌더링 이슈가 해결되었다.

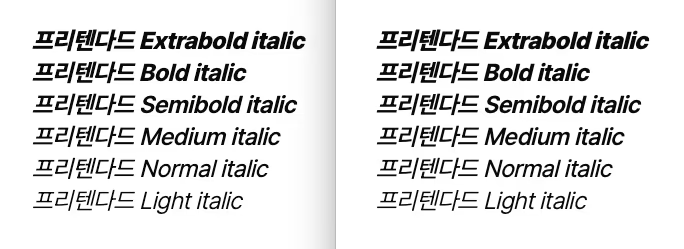
italic 역시 정상적으로 적용된다.